Detect Man-in-the-middle Attacks with SlashID
Follow this guide to detect man-in-the-middle (MITM) attacks with SlashID.
Create a SlashID MITM token
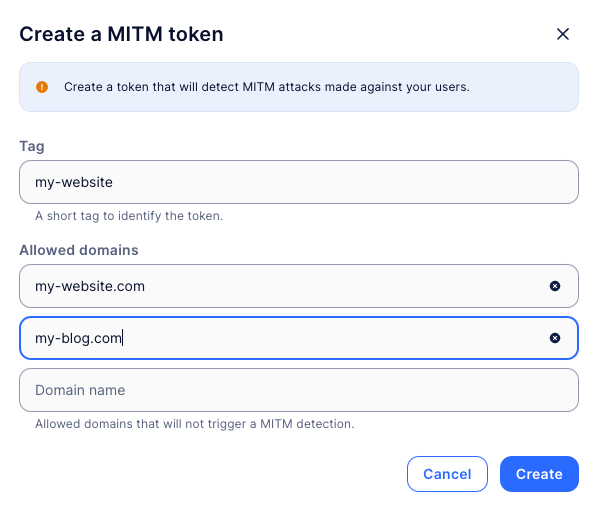
Create a MITM token in the SlashID Console. You will need to provide:
- a list of allowed domains your website can be accessed on
- a tag that will be included in any detections to easily identify which of your websites was attacked

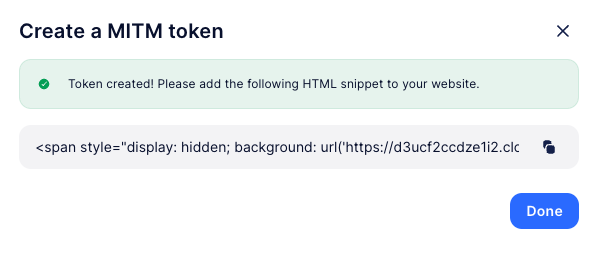
Once you submit this information, SlashID will generate a MITM token that you can copy:

Include the token in your website
The copied value will look like this:
<span style="display: hidden; background: url('{MITM_TOKEN}.png');"></span>
The token is wrapped with an HTML <span> element so it can be safely added anywhere within the <body> of your website - it won't render anything visible or disrupt your website in any way.
If you prefer not to add a new element, alternatively you can do this with CSS only:
- use a CSS selector to target an element that is hidden from the UI
- apply the
background: url('{MITM_TOKEN}.png'property
If your website uses a Content Security Policy you might have to specify a policy that would let your website fetch the token from https://d3ucf2ccdze1i2.cloudfront.net.
SSO provider integrations
Login pages of well known SSO providers can also be a target of a MITM proxy attack. Here we will outline the steps needed to add the SlashID MITM token to various SSO providers.
Okta
Okta allows customising their sign-in page with a code editor, assuming that you configured a custom domain for the sign-in page.
This integration requires the following steps:
- ensure a custom domain is set up in order to enable the code editor
- ensure the Content Security Policy will allow downloading images from
https://d3ucf2ccdze1i2.cloudfront.net - use the code editor to add the SlashID MITM token HTML snippet anywhere within the
bodyelement
Microsoft Entra ID
Microsoft Entra ID allows uploading custom CSS to style the sign in page. In this case we cannot use the full HTML snippet. Instead we'll use only the relevant CSS property - background: url('{MITM_TOKEN}.png' and apply it using a selector of your choice:
- start from the reference company branding CSS template
- write a rule consisting of one of the documented selectors and the
background: url('{MITM_TOKEN}.png'property - upload the custom CSS file